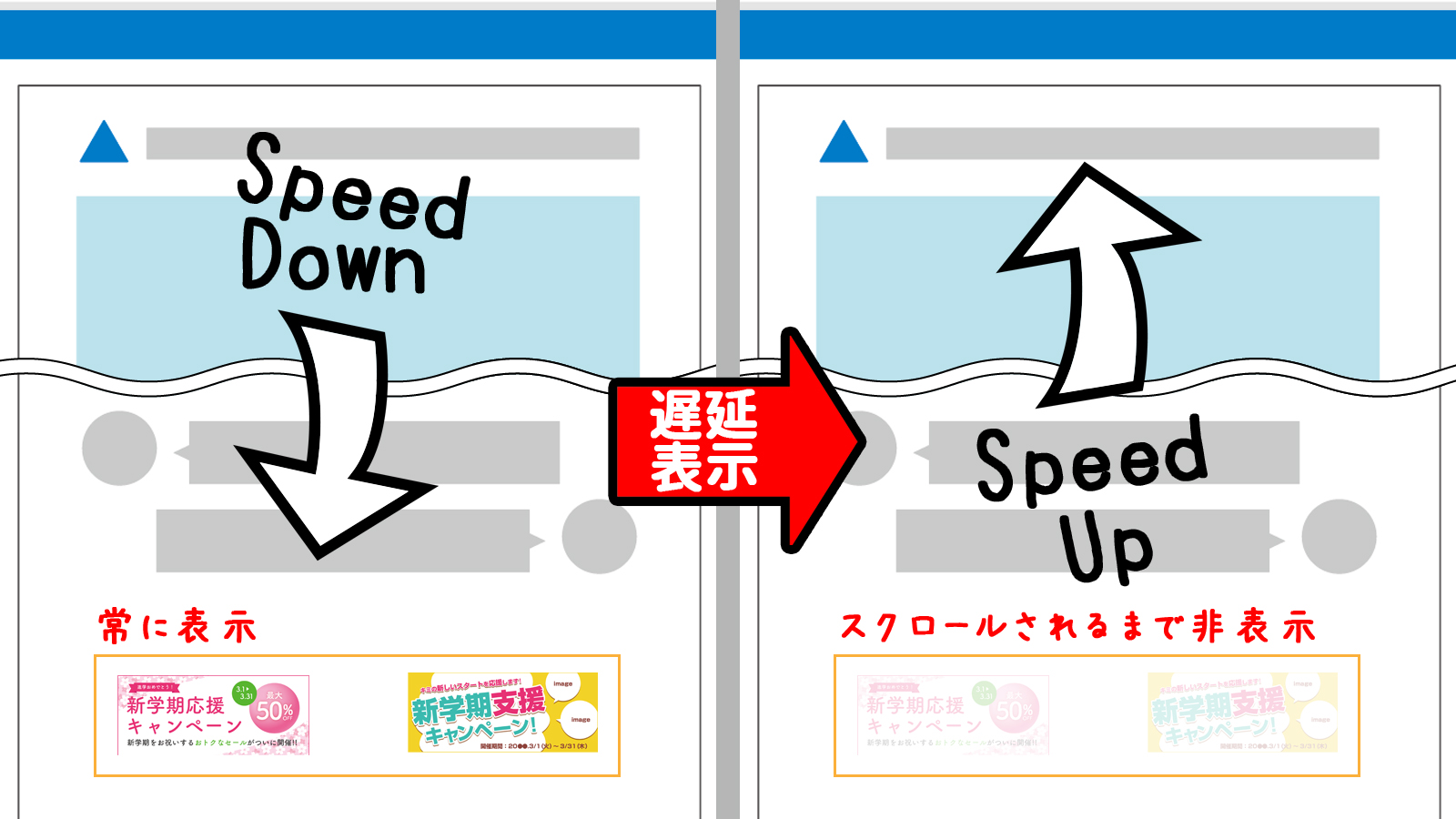
Webサイトに、Google AdSenseの広告を導入した場合、AdSense広告の表示速度がかなり遅いためファーストビュー(最初に表示される部分)の表示速度が大幅に低下してしまいます。
そこで、ファーストビューの表示速度を向上させるため、ファーストビュー以外に表示されているAdSense広告をJavaScript[※1]を使用して遅延表示させることで表示速度をアップさせます。
| ※1 | JS(JavaScript) Brendan Eichによって設計されたプログラミング言語。WebサイトやWebアプリなど様々なプログラムに使用でき、クライアント側(ブラウザなど)で処理される。 メリット:クライアント側で処理するためサイト表示後の処理が可能。 デメリット:クライアント側で処理されるためユーザの環境によっては動かない(JSオフ設定など)。 |
Adsenseの広告コードについて
AdSense広告のコードを取得すると下記のようになっています(ディスプレイ広告の場合)。このコードを扱いやすくするため、3つに分割します。また、分割したコードは別々の位置に記述することが可能です。(記述可能位置は後述)
(これより後の□□□はIDなどに置き換えて読んでください)
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-□□□□□□□□"
crossorigin="anonymous"></script>
<!-- ディスプレイ広告 -->
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-□□□□□□□□"
data-ad-slot="□□□□□"
data-ad-format="auto"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>広告用JS読み込みコード
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-□□□□□□□□"
crossorigin="anonymous"></script> AdSense広告を表示するために使用するJavaScriptを読み込んでいます。
このコードは広告の種類や数に関わらず、1度読み込むだけでよいので、ページに複数の広告を掲載する場合は、重複を避けるため1つを残して二つ目以降を削除することをおすすめします。
記述位置は、headタグ内もしくはbodyタグ内の任意の位置に記述してください。
広告用デザイン・設定コード
<!-- ディスプレイ広告 -->
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-□□□□□□□□"
data-ad-slot="□□□□□"
data-ad-format="auto"
data-full-width-responsive="true"></ins> AdSense広告のデザインや種類を指定しています。横長広告や縦長広告の指定や最大横幅サイズの追加などができます。
このコードを記述した位置に広告が表示されます。(広告の種類によって内容が変わるので確認してください)
記述位置は、bodyタグ内の広告を表示したい位置に記述してください。
広告用空オブジェクト追加コード
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script> AdSense広告を表示するために使用する配列「adsbygoogle」に空のオブジェクトを追加します。
「adsbygoogle」に広告の数だけ空のオブジェクトを追加する必要があるので、まとめて記述する場合は、広告の数だけ「(adsbygoogle = window.adsbygoogle || []).push({});」を追加してください。
記述位置は、headタグ内もしくはbodyタグ内の任意の位置に記述してください。
[例]ページ内に広告を3つ掲載する場合で、まとめて記述したい場合は下記のようにする。
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
(adsbygoogle = window.adsbygoogle || []).push({});
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
AdSense広告のコードを修正
先ほど分割したコードを修正して、広告を遅延させたり、広告の追加を簡単にするため一部のコードを自動化します。
[広告用JS読み込みコード]
・1ページに1回だけの読み込み
・広告の遅延表示
[広告用デザイン・設定コード]
今回は修正せず、そのまま使用
[広告用空オブジェクト追加コード]
・広告を複数掲載する場合でも、自動で広告の数だけ「adsbygoogle」に空のオブジェクトを追加
AdSense広告遅延コード
広告用JS読み込みコードを修正して「adsbygoogle.js」をページ内に1回だけ読み込み、スクロールされるまで広告が表示されないようにします。
下記コードをheadタグ内もしくはbodyタグ内のお好きな位置に記述してください。
<script>
var adsjsloadcheck = 0;
window.addEventListener("scroll", function() {
if (adsjsloadcheck == 0 && (document.body.scrollTop != 0 || document.documentElement.scrollTop != 0)) {
(function() {
var adsjsload = document.createElement('script');
adsjsload.type = 'text/javascript';
adsjsload.async = true;
adsjsload.src = 'https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js';
var scinsert = document.getElementsByTagName('script')[0];
scinsert.parentNode.insertBefore(adsjsload, scinsert);
})();
adsjsloadcheck = 1;
}
});
</script>自動空オブジェクト追加コード
広告用空オブジェクト追加コードを修正して、広告を複数掲載する場合でも自動で広告数を取得し「adsbygoogle」に広告数空のオブジェクトを追加します。
下記コードを</body>タグの直前に記述してください(修正前とは記述位置が異なっているため注意してください)。
<script>
[].forEach.call(document.querySelectorAll('.adsbygoogle'),function(){
(adsbygoogle=window.adsbygoogle||[]).push({});
});
</script>AdSense広告の追加例
修正した「AdSense広告遅延コード」と「自動空オブジェクト追加コード」を</body>の直前に記述し、掲載したいAdSense広告をbody内の任意の位置に記述します(例として2つの広告を掲載した場合を記述します)。
<body>
<!-- HTMLコード省略 -->
<!-- ディスプレイ広告 -->
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-□□□□□□□□"
data-ad-slot="□□□□□"
data-ad-format="auto"
data-full-width-responsive="true"></ins>
<!-- HTMLコード省略 -->
<!-- インフィード広告 -->
<ins class="adsbygoogle"
style="display:block"
data-ad-format="fluid"
data-ad-layout-key="□□□□□"
data-ad-client="ca-pub-□□□□□□□□"
data-ad-slot="□□□□□"></ins>
<!-- HTMLコード省略 -->
<script>
var adsjsloadcheck = 0;
window.addEventListener("scroll", function() {
if (adsjsloadcheck == 0 && (document.body.scrollTop != 0 || document.documentElement.scrollTop != 0)) {
(function() {
var adsjsload = document.createElement('script');
adsjsload.type = 'text/javascript';
adsjsload.async = true;
adsjsload.src = 'https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js';
var scinsert = document.getElementsByTagName('script')[0];
scinsert.parentNode.insertBefore(adsjsload, scinsert);
})();
adsjsloadcheck = 1;
}
});
[].forEach.call(document.querySelectorAll('.adsbygoogle'),function(){
(adsbygoogle=window.adsbygoogle||[]).push({});
});
</script>
</body>遅延表示チェック方法
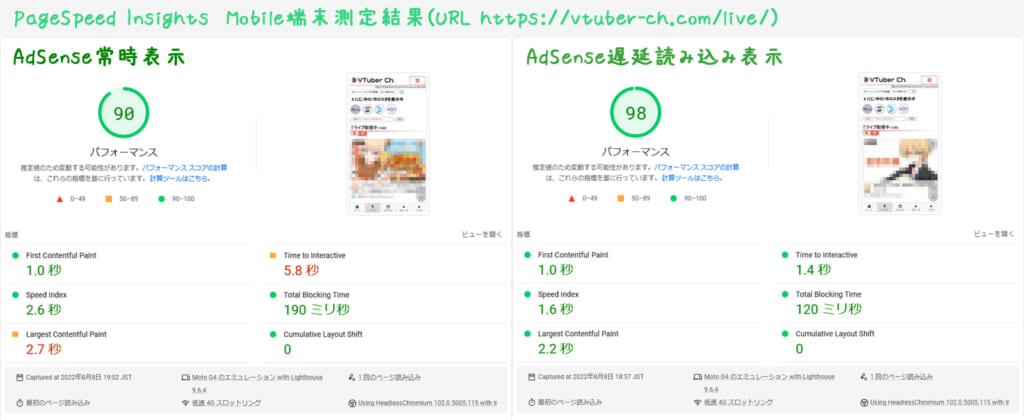
AdSenseの広告が正しく遅延表示されているかをチェックする方法は多数存在しますが、もっとも簡単な方法としてPageSpeed Insightsの点数を比較する方法を紹介します。
- AdSenseの広告を通常の表示方法で表示し、PageSpeed Insightsで点数を確認します。
- AdSenseの広告を遅延表示し、PageSpeed Insightsで点数を確認します。
- 2つを比較して点数が大きく上昇していれば遅延表示されています。
管理人が運営しているWebサイト(https://vtuber-ch.com/live/)では、90点→98点にアップしました。このサイトではすでに様々な高速化処理を行っているため大幅な上昇はありませんでしたが、サイトによっては30点ほどアップするサイトもあります。

修正した広告コードの解説
修正した「AdSense広告遅延コード」と「自動空オブジェクト追加コード」を解説していきます。(変数名は任意の名前に変更できます)
AdSense広告遅延コード解説
| var adsjsloadcheck = 0; ← ページ内に1回だけ広告用JSを読み込む為に「adsjsloadcheck」に0を代入(0は別の文字列や数字などに変更可能) window.addEventListener(“scroll”, function() { ← スクロールが発生した際に下記のイベントを実行 if (adsjsloadcheck == 0 && (document.body.scrollTop != 0 || document.documentElement.scrollTop != 0)) { ← 「adsjsloadcheckが0の場合」または「サイト最上部から縦方向へのスクロール量が0以外の場合」に下記を実行 (「document.body.scrollTop」はChromeやSafari、「document.documentElement.scrollTop」はFireFoxやIEのスクロール量を取得します) (function() { ← 即時関数を使用して囲まれた範囲で定義される変数のスコープを関数スコープにする var adsjsload = document.createElement(‘script’); ← 「script」タグを生成 adsjsload.type = ‘text/javascript’; ← 「script」タグにMIMEタイプを追加 adsjsload.async = true; ← 「script」タグにasync属性を追加して非同期で実行 adsjsload.src = ‘https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js’; ← 「script」タグにJSパスを追加 var scinsert = document.getElementsByTagName(‘script’)[0]; ← サイト内から「script」タグすべてを取得して、取得した配列の要素番号0を変数「scinsert」に代入 scinsert.parentNode.insertBefore(adsjsload, scinsert); ← 上記で取得した「script」タグ(配列要素番号0)の前に上記で生成した「script」タグ(adsjsload)を挿入 })(); adsjsloadcheck = 1; ← 「adsjsloadcheck」に0以外を代入することで「1ページに1度だけ広告用JSを読み込む」 } }); |
自動空オブジェクト追加コード解説
| [].forEach.call(document.querySelectorAll(‘.adsbygoogle’),function(){ ← クラス「.adsbygoogle」が含まれているタグ(AdSense広告)を配列にして、その配列の要素数だけ下記を繰り返す (adsbygoogle=window.adsbygoogle||[]).push({}); ← 「window.adsbygoogle」が存在していれば(trueならば)「adsbygoogle」に空のオブジェクトを追加、存在していなければ(FALSEならば)配列を定義して「adsbygoogle」に空のオブジェクトを追加 }); |
まとめ
遅延表示の仕組みは、ページ最上部から縦方向へのスクロール量が0以外の場合は広告が表示されます。つまり、最上部から少しでもスクロールされていると広告が表示され、スクロールされていないと広告が表示されません。
そのため、ファーストビュー(スクロールせずに表示される位置)にAdSense広告を設置していると、スクロールされるまで広告が表示されず、スクロールすると突然広告が出現しレイアウトのずれが生じます。
これは、Googleが提唱するCWV[※1]の指標の1つであるCLS[※2]に悪影響を与えます。
上記のことから、基本的にはファーストビューに広告が設置されていないスマートフォン向けページでの利用をおすすめします。(スマートフォンとPCの分岐方法は下記のリンクから)
| ※1 | CWV(CoreWebVitals) Google検索結果の順位に影響するWebサイトの健全性やページの使いやすさに関する指標。 |
| ※2 | CLS(JavaCumulativeLayoutShift) サイトが表示され始めてから、すべて表示されるまでのレイアウトのずれを数値化したもので数値が低いほどずれが少ない。 |