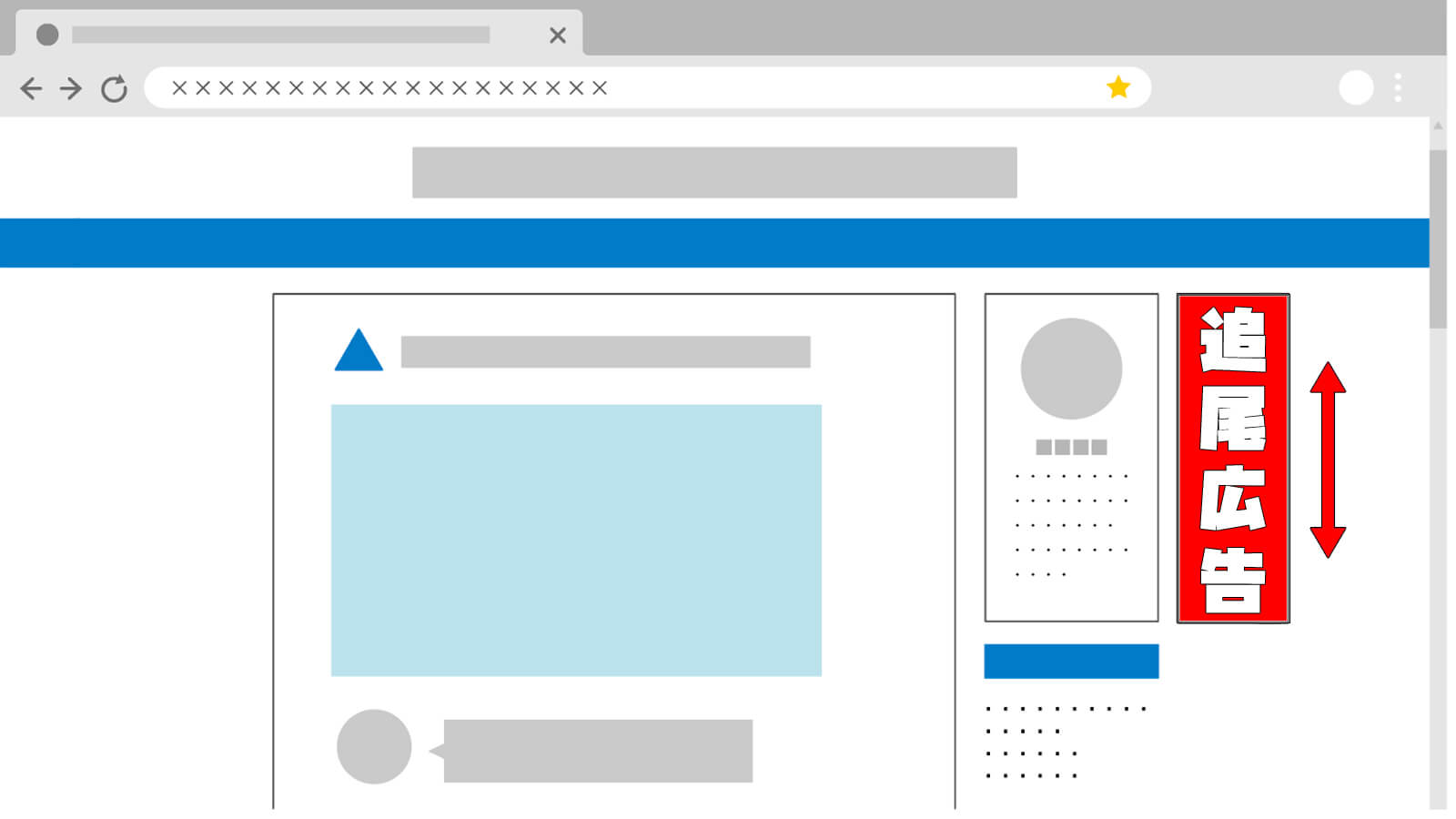
ブログやサイトのサイドバーのさらに外側のスペースにパソコン用の広告を設置し、画面をスクロールした場合でも追尾するようにする方法をCSS[※1]とHTML[※2]だけを使って解説します。
| ※1 | CSS(CascadingStyleSheets) Webサイトのスタイル(デザイン)を指示するための言語の一つ |
| ※2 | HTML(HyperTextMarkupLanguage) Webサイトのコンテンツを作成するために使用される言語でマークアップ言語の1つ。 |
追尾広告の設置方法
追尾広告の設置手順は下記の通りです。コードの詳細は下記を参照してください。
① CSSで位置を調節するため、body内の任意の位置に下記で紹介するHTMLコードを記述します。
②広告の位置や追従させるためのCSSのコードを「style.css」に書き込みます。
| ※ | 今回は</body>直前に記述した場合を解説するので、WordPressにインストールしたテーマの子テーマに「footer.php」が存在しない場合は、親テーマから子テーマに「footer.php」をコピーしておいてください。(存在する場合は上書きしないでください) |
HTMLコード
今回は</body>直前にコードを記述します。</body>直前にコードを記述するため、WordPress子テーマのディレクトリ内にある「footer.php」を開いて</body>直前に下記のコードを記述してください。
(classはadvertisementにしていますが自由に変更してください。変更した場合は下記のCSSコードも変更してください)
(下記コード内の「任意の広告」と記載されている位置に表示したい広告を記述してください)
<div class="advertisement">
任意の広告
</div>[例]
<div class=”advertisement”>
<a href=”test.html”>
<img src=”test.jpg” alt=”広告バナー”>
</a>
</div>
CSSコード
WordPress子テーマのディレクトリ内にある「style.css」を開いて下記のコードを追記てください。
(classはadvertisementにしていますが自由に変更してください。変更した場合はHTMLのコードも変更してください)
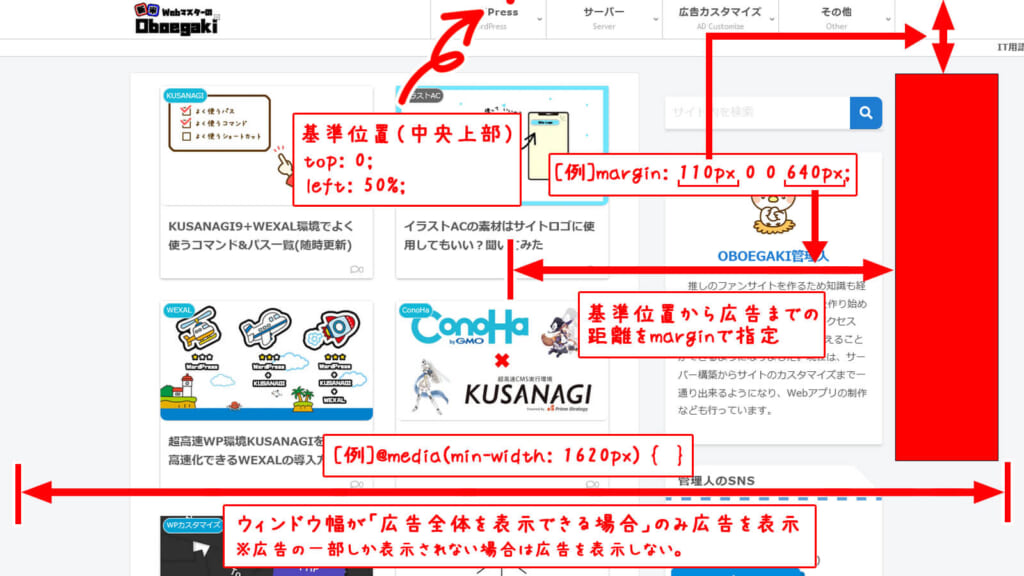
(下記コードの「ウィンドウ幅の最小値」「上部からの距離」「中央からの距離」と記載されている位置に下記画像を参考にして幅と距離を記述してください)
(下記画像はOBOEGAKIを例にしています)
.advertisement {
display: none;
}
@media(min-width: ウィンドウ幅の最小値) {
.advertisement {
display: block;
position: fixed;
top: 0;
left: 50%;
margin: 上部からの距離 0 0 中央からの距離;
}
}
[例]
.advertisement {
display: none;
}
@media(min-width: 1620px) {
.advertisement {
display: block;
position: fixed;
top: 0;
left: 50%;
margin: 110px 0 0 640px;
}
}
広告を左側に設置したい場合は、下記のように変更してください(marginの数値は任意の数値に変更してください)
left: 50%; → right: 50%;
margin: 110px 0 0 640px; → margin: 110px 640px 0 0;
コード解説
今回記述した追尾広告のHTMLコードとCSSコードの解説をします。
HTMLコード
| <div class=”advertisement”> ← クラスを指定した任意のタグで囲みます ※divはspanなどお好きなタグに変更可能です ※クラス「advertisement」はお好きなクラス名に変更可能です 任意の広告 ← 表示したい任意の広告を記述します </div> |
CSSコード
| .advertisement { ← HTMLコードで指定したクラス display: none; ← 一度、広告を非表示にします } @media(min-width: ウィンドウ幅の最小値) { ← ウィンドウ幅が指定した数値以上だと広告を表示します .advertisement { ← HTMLコードで指定したクラス display: block; ← 広告を表示する、別の要素でも可能 position: fixed; ← 要素を固定します top: 0; ← 基準位置を最上部に指定 left: 50%; ← 基準位置を中央に指定 ※基準位置をサイトの中央上部に指定 margin: 上部からの距離 0 0 中央からの距離; ← 基準位置からの距離を指定 } } |
まとめ
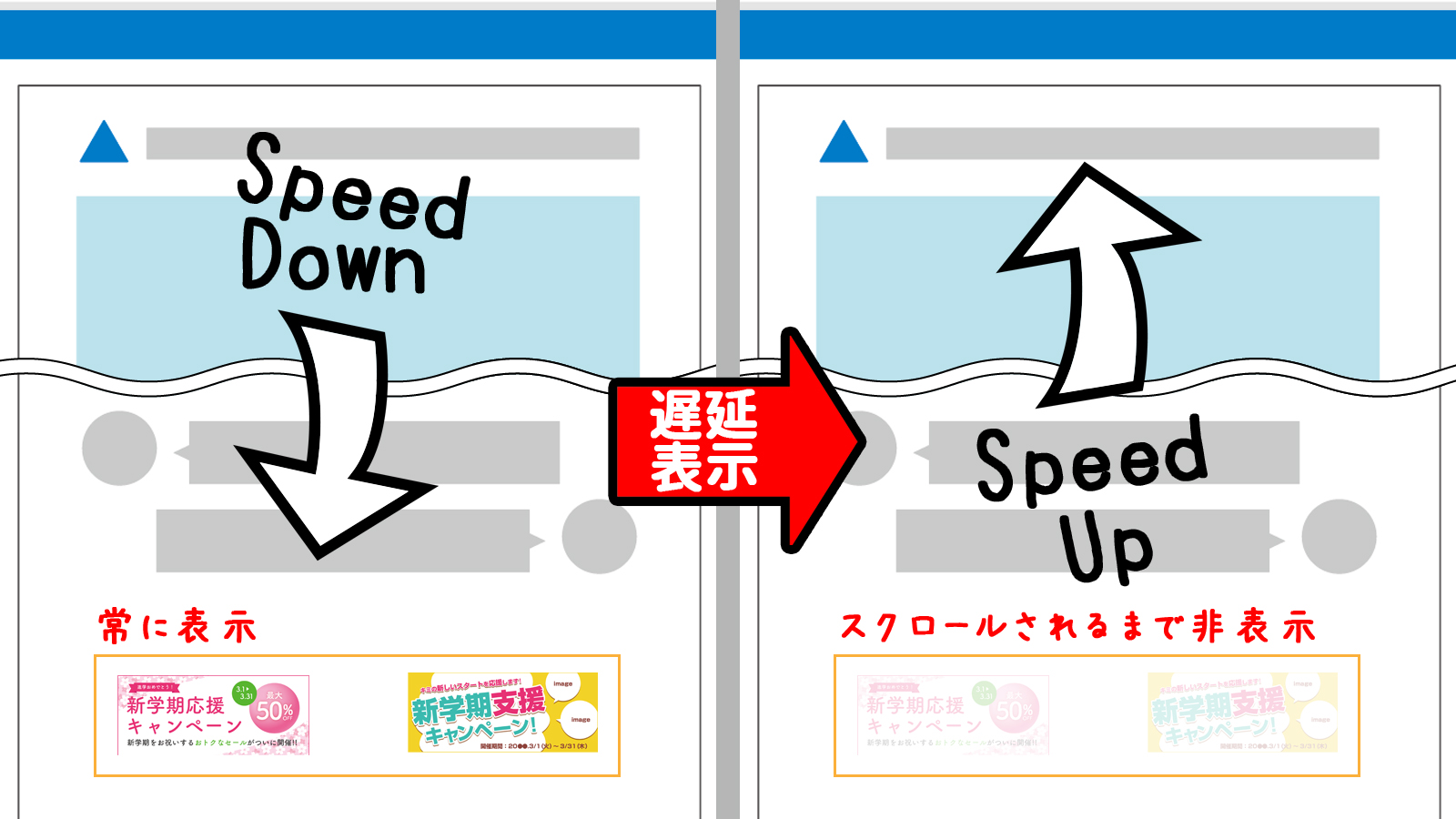
今回のコードを使用することで、ブログなどで発生する左右のスペースを有効活用することができます。収益に関しても、追尾するようにしてあるので静止している広告に比べ視認性が高くなり収益が見込めます。
また、このコードを使用してもASP[※1]の規約に違反しないように、広告全体が表示されない場合には広告自体を表示しないようなコードにしてあります。
(規約はASPによって違うのでよく読んでから使用してください)
| ※1 | ASP(AffiliateServiceProvider) サイト運営者と広告主のやり取りを代行してくれる業者のこと。同じ略語で、ASP(アプリケーション・サービス・プロバイダ)もある。 |