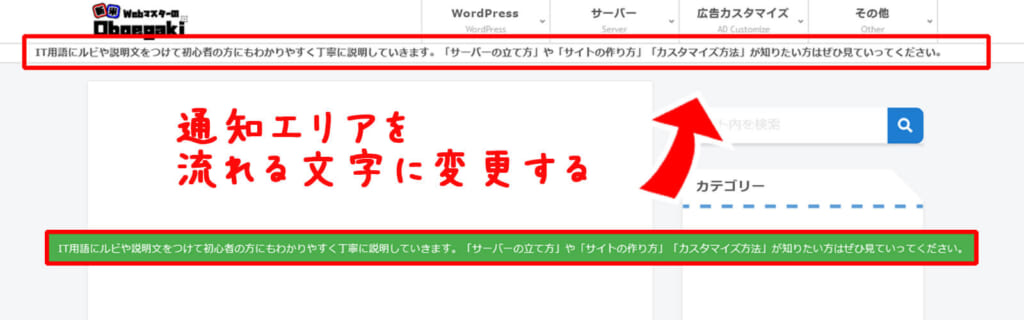
WordPress[※1]テーマ「Cocoon[※2]」の上部にある、通知エリアをCSS[※3]を利用して流れる文字に変更します。

| ※1 | WordPress WordPress Foundationによって開発されたオープンソース・ブログプラットフォーム。プログラム言語がわからなくても管理画面からサイトやブログの作成が可能。 |
| ※2 | Cocoon 検索エンジン対策・高速化・モバイルフレンドリーに最適化した無料テーマ。 |
| ※3 | CSS(CascadingStyleSheets) Webサイトのスタイル(デザイン)を指示するための言語の一つ |
流れる文字に変更手順
テーマのスタイルシート(style.css)に流れる文字用のコードを記述するため、通知エリア用コードファイル(notice.php)にspan[※1]タグを追記します。コード記述後、Cocoonの設定で流れる文字が使用できるように変更します。
| ※1 | span グループ化してスタイルシートなどを適用するために使用されるインライン要素のHTMLタグ(インライン要素とは改行されない、幅の指定ができないなどの性質をもつ要素のこと) |
通知エリアコードを編集する
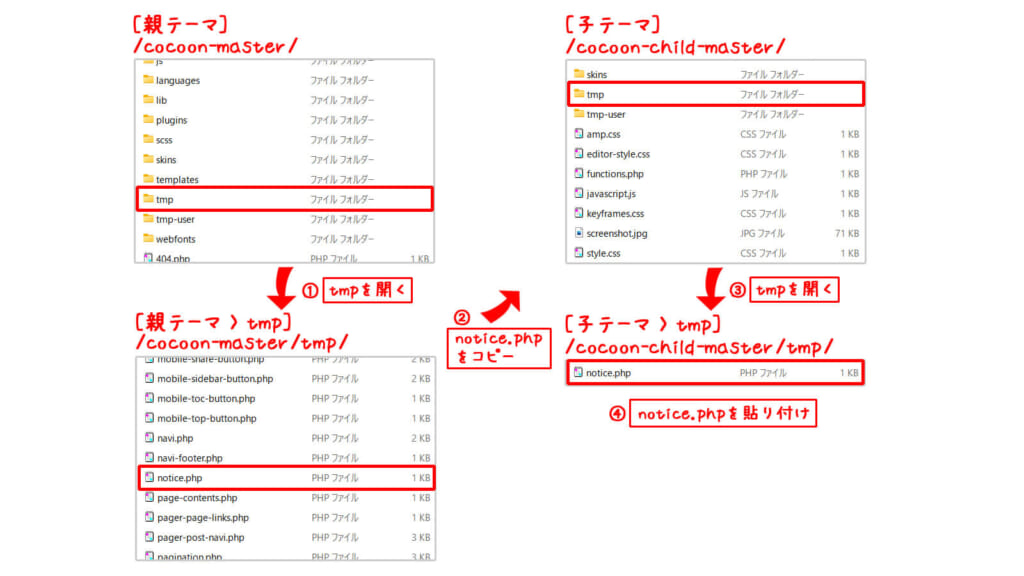
①Cocoonの子テーマに「/tmp/notice.php」が存在しない場合は、子テーマディレクトリに「tmp」ディレクトリを作成して、親テーマから子テーマに「notice.php」をコピーしてください。

②先ほど作成した子テーマ内の「/tmp/notice.php」を開き、24行目にある「$msg」を「”<span>{$msg}</span>”」に書き換えて保存します。
<div id="notice-area" class="notice-area nt-<?php echo get_notice_type(); ?>">
<?php echo "<span>{$msg}</span>"; ?>
</div>テーマスタイルシートを編集する
①子テーマの「style.css」を開き、「子テーマ用のスタイルを書く」の下あたりに下記のコードを追記します。
/************************************
** 子テーマ用のスタイルを書く
************************************/
/*必要ならばここにコードを書く*/
/* cocoon通知エリアを流れる文字に変更 */
.notice-area {
width: 100%;
overflow: hidden;
padding-top: 0;
padding-bottom: 0;
}
.notice-area span {
display: inline-block;
padding-left: 100%;
white-space: nowrap;
animation: marquee 20s linear infinite;
}
@keyframes marquee {
0% {
transform: translateX(0);
}
100% {
transform: translateX(-100%);
}
}※ 流れる文字の上部や下部に「線を引きたい」場合や「文字を太文字」にしたい場合などデザインを変更したい場合は「.notice-area」「.notice-area span」にデザインを追加・変更してください。(記述例はコードの解説で紹介しています)。
Cocoonの通知設定を行う
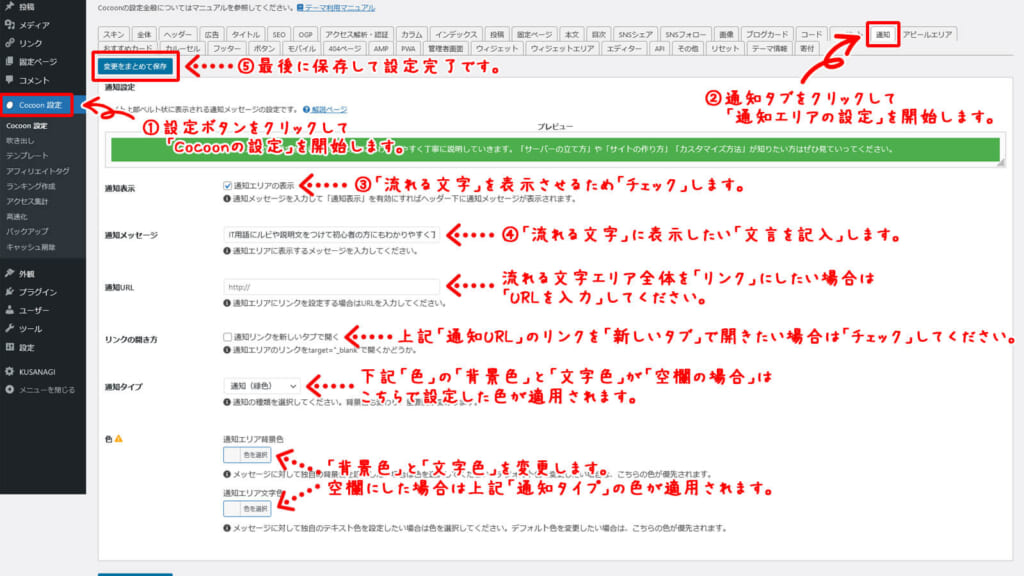
①WordPressの管理画面左メニューの「Cocoon 設定」ボタンをクリックして、Cocoon設定ページに移動します。

②Cocoon設定ページの「通知」タブをクリックして通知エリアの設定ページに移動します。
③「通知表示」の通知エリアの表示にチェックをします。
④「通知メッセージ」に、流れる文字に表示したい文言を入力します。
⑤リンクや色の変更がしたい場合はその他の設定を行い、「変更をまとめて保存」をクリックすると設定の保存ができ、流れる文字が表示されるようになります。
流れる文字のコード解説
「通知エリア」を「流れる文字」に変更するために使用したコードの解説を行います。
通知エリアコードの解説
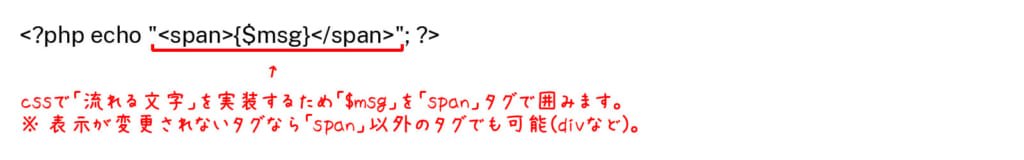
| <?php echo “<span>{$msg}</span>”; ?> ← 「$msg」に「<span>」タグを追加する。 |

- 文字列は「” “」(ダブルクォーテーション)または「’ ‘」(シングルクォーテーション)で囲む必要があります。
- 「” “」で囲まれた文字列内で「変数」使用することを「変数展開」と呼び、変数名を「{ }」で囲む必要があります。
(変数名の直後にスペースがある場合は「{ }」を省略できます) - 「’ ‘」で囲まれた文字列内では「変数」は使用できません、使用したい場合は「” “」で囲んでく
テーマスタイルシートのコード解説
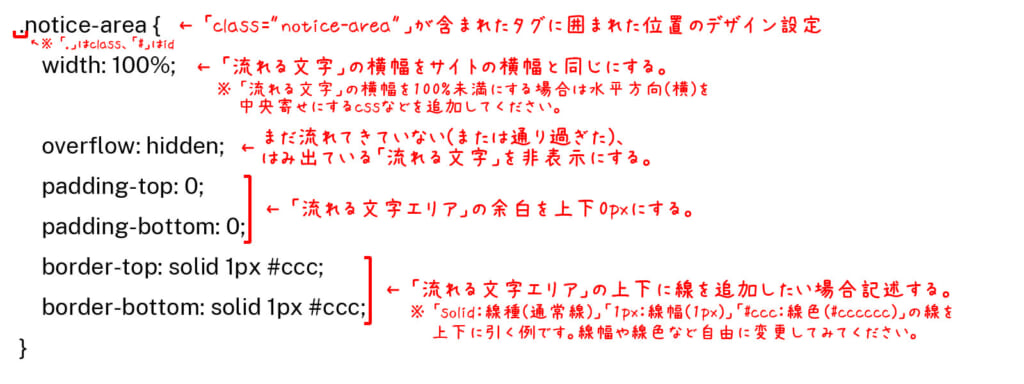
| .notice-area { ← クラス「notice-area」の設定 width: 100%; ← 流れる文字エリアの横幅 overflow: hidden; ← 流れる文字エリアからはみ出た部分を非表示 padding-top: 0; ← 流れる文字エリアの上部余白サイズ padding-bottom: 0; ← 流れる文字の下部余白サイズ border-top: solid 1px #ccc; ← [任意]流れる文字エリアの上部に線 border-bottom: solid 1px #ccc; ← [任意]流れる文字エリアの下部に線 } |

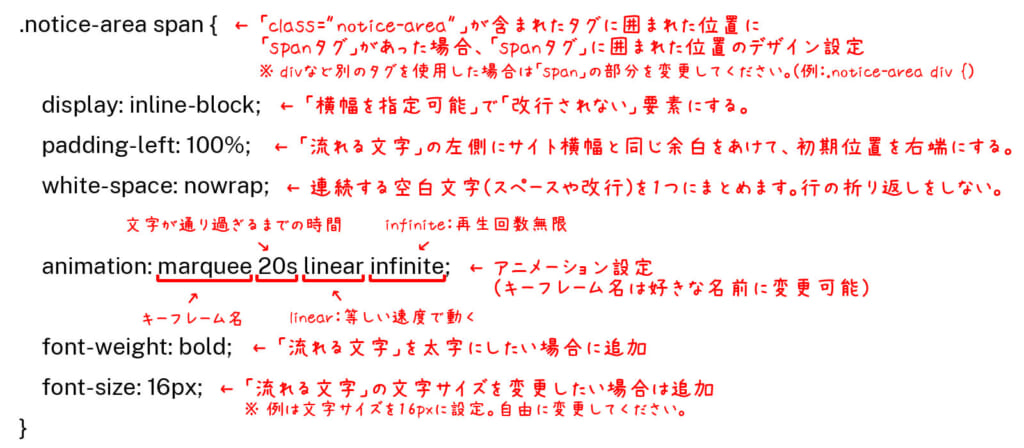
| .notice-area span {← クラス「notice-area」内にある「span」タグの設定 display: inline-block;← インラインブロック要素にする padding-left: 100%;← アニメーションの初期位置(右端) white-space: nowrap;← 連続した空白文字を1つにし、行の折り返しを行わない animation: marquee 20s linear infinite;← アニメーションの設定 font-weight: bold; ← [任意]流れる文字を太文字にする font-size: 16px; ← [任意]文字サイズを変更する } |

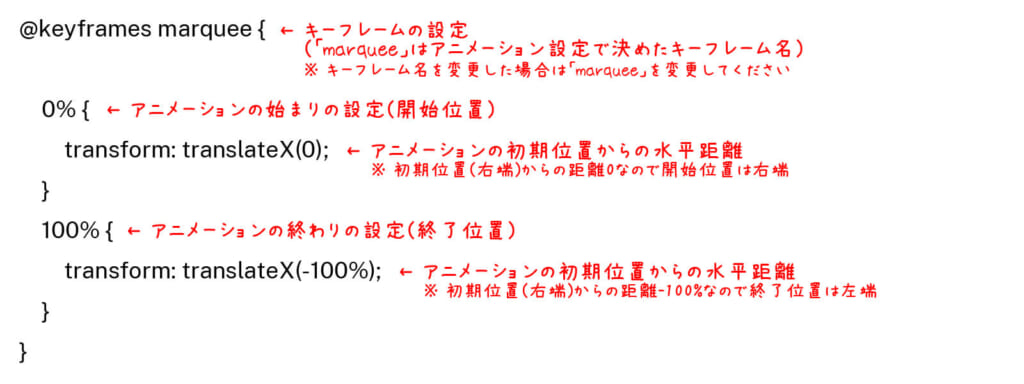
| @keyframes marquee { ← キーフレーム名「marquee」の設定 0% {← アニメーションの始まり transform: translateX(0); ← 水平方向(横)の移動距離0px(右端) } 100% {← アニメーションの終わり transform: translateX(-100%); ← 水平方向(横)の移動距離-100%(左端) } } |

まとめ
通知エリアを流れる文字にすることで、複数行必要だった長文が1行で書けるようになり、サイト説明文やお知らせなど複数のコンテンツをまとめて記載することが可能になります。
また、CSSに記述した内容を変更することで逆向きに文字を流したり、すこしずつ速度アップするなど、お好みのデザインに変更することも可能です。