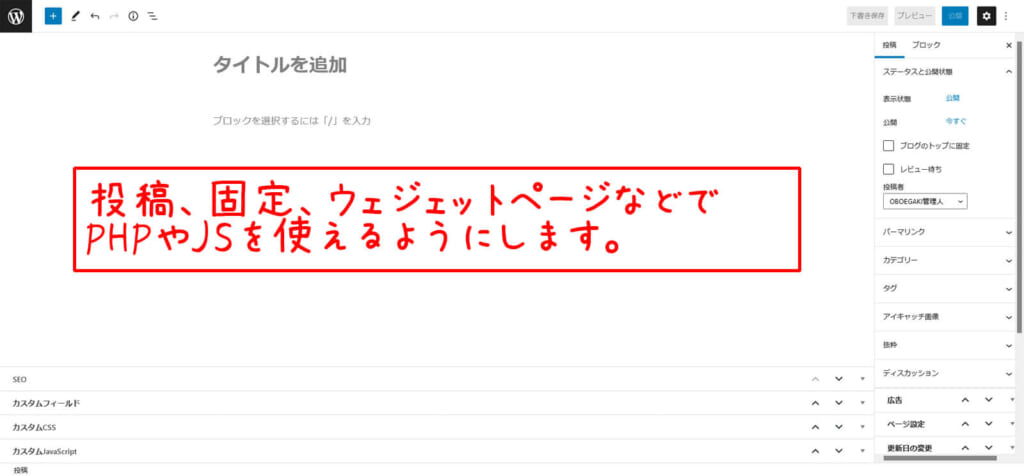
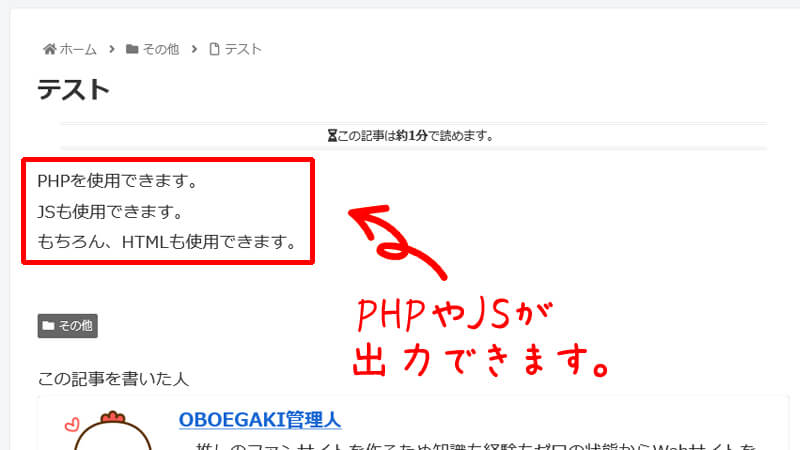
WordPress[※1]の管理ページにある「記事投稿」「固定ページ」「ウィジェット」の編集ページ(エディタ内)で使用できる言語はHTML[※2]のみとなっています。しかし、PHP[※3]やJS[※4]などのプログラミング言語を使用しないと出来ない処理が多数あります(条件分岐や独自パーツ使用など)。
そこで、テーマディレクトリ内にあるfunctions.phpにコードを追加して、WordPressのエディタでPHPとJSを扱えるようにします。

| ※1 | WordPress WordPress Foundationによって開発されたオープンソース・ブログプラットフォーム。プログラム言語がわからなくても管理画面からサイトやブログの作成が可能。 |
| ※2 | HTML(HyperTextMarkupLanguage) Webサイトのコンテンツを作成するために使用される言語でマークアップ言語の1つ。 |
| ※3 | PHP The PHP Groupによって開発されたプログラミング言語。主にWebサイト制作に使用され、サーバー側で処理される。 メリット:サーバー側で処理するためユーザー側の設定が必要ない(ユーザー環境に左右されにくい)。また、ユーザーはプログラム処理後のコード(HTML)しか見ることができないためPHPコードの盗用も防止にもなる。 デメリット:サーバーで処理されるのでサイト表示後の処理はできない(JSなどブラウザなどで処理するプログラム言語ならば可能)。 |
| ※4 | JS(JavaScript) Brendan Eichによって設計されたプログラミング言語。WebサイトやWebアプリなど様々なプログラムに使用でき、クライアント側(ブラウザなど)で処理される。 メリット:クライアント側で処理するためサイト表示後の処理が可能。 デメリット:クライアント側で処理されるためユーザの環境によっては動かない(JSオフ設定など)。 |
WPのエディタに使用可能言語追加
WordPressのエディタでPHPとJSを扱えるようにするため、WordPressに独自ショートコード[※1]を追加します。独自のショートコードを記述することで、自作のPHPコードやJSコードがエディタのショートコード記述した位置に挿入されます。
| ※1 | ショートコード WordPressの機能の1つで、角括弧([])で囲まれた特定の文字列によって、コードを呼び出すことができる機能。テーマによって使えるショートコードが違う。独自に作成することもできる。 例:[gallery ids="0000"] |
WPに独自ショートコード追加
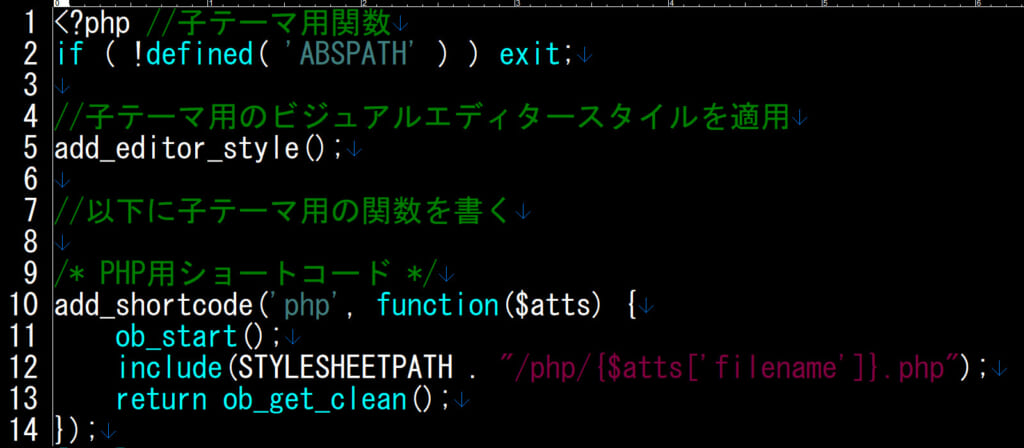
WordPressで、現在使用しているテーマディレクトリ(/wp-content/themes/使用中のテーマディレクトリ/)にある「functions.php」を直接開くか、テーマファイルエディタを使用して下記のコードを追加してください。コードを追加するとWordPressでPHPとJSを使用するための独自ショートコードが使用可能となります。
(画像はCocoon[※1]の子テーマに追加した場合の例)
add_shortcode('php', function($atts) {
ob_start();
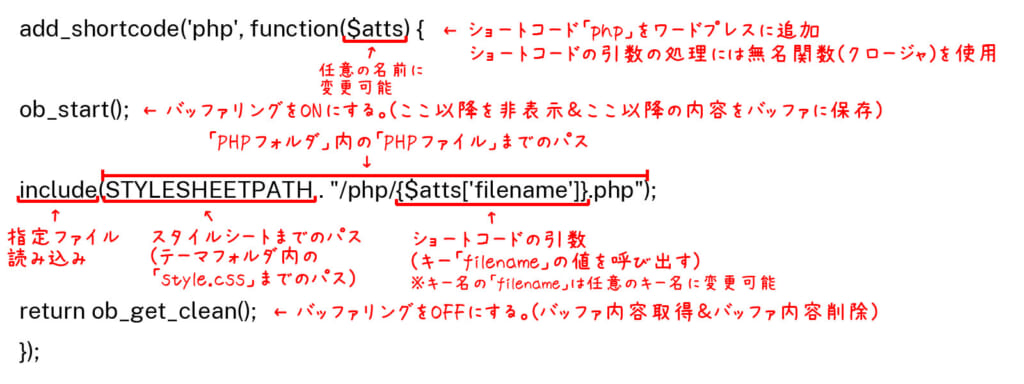
include(STYLESHEETPATH . "/php/{$atts['filename']}.php");
return ob_get_clean();
});
| ※1 | Cocoon 検索エンジン対策・高速化・モバイルフレンドリーに最適化した無料テーマ。 |
- 「functions.php」の記述を間違えるとサイトが表示できなくなります。表示されなくなった場合は、すぐに元の状態に戻してください。
- WordPress関数「shortcode_atts」を使用すると、ショートコードに引数が指定されていない場合の、値を設定できますが、今回は必要がないので使用しません。詳細はコード解説で説明します。
WPのエディタでPHP使用方法
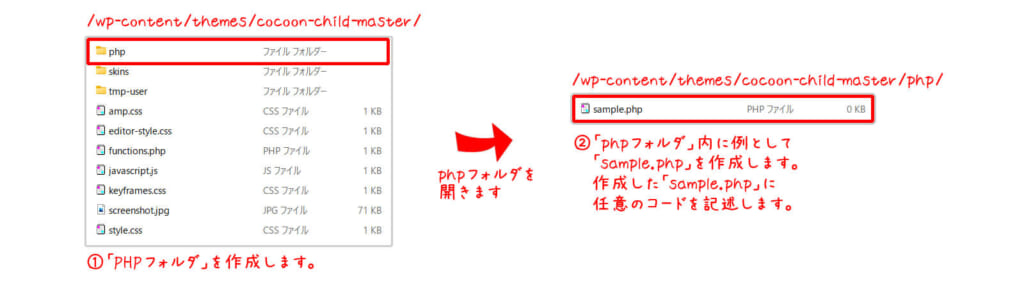
①テーマディレクトリ内にphpディレクトリを作成します。
(例としてCocoonの子テーマディレクトリ内に作成します。)

②作成したPHPディレクトリ内に、任意の名前の「PHPファイル」を作成します。作成したPHPファイルにPHPやJSのコードを記述します。
(例として、ファイル名を「sample.php」、内容を下記のコードとします。)
<!-- sample.php -->
<p>
<!-- PHPコード -->
<?php
echo "PHPを使用できます。<br>";
?>
<!-- JSコード -->
<script>
window.onload = function(){
document.getElementById("js").innerHTML = 'JSも使用できます。<br>';
}
</script>
<span id="js"></span>
<!-- HTMLコード -->
もちろん、HTMLも使用できます。<br>
</p>※ PHPファイル名にはアルファベットを使用した任意の名前をつけてください。
※ 例として使用した「sample.php」の解説は行いません。
③エディタのPHPやJSのコードを、挿入したい位置にショートコードを記述します。
[php filename='ファイル名'][記述例]
PHPディレクトリ内に作成したファイル名が「sample.php」の場合は下記のようになります。
記事内容
[php filename='sample']
記事内容
④ショートコードを記述後、サイトに記述したコードどおりの表示が確認できれば完了です。

使用可能言語追加コード解説
「functions.php」に追加したコードの仕組みは、PHPディレクトリ内にPHPやJSなどのプログラムを記述したPHPファイルを作成し、そのファイルをエディタのショートコードに記述することで、プログラムを呼び出します。
独自ショートコード追加方法解説
add_shortcode(‘php’, function($atts) { ← 文字列「php」で呼び出せるショートコードを追加 |

[テーマディレクトリまでのパスを取得する際の注意点]
WordPressには「テーマディレクトリ」までのパスが取得できる「TEMPLATEPATH」と「STYLESHEETPATH」がありますが、「子テーマ」を使用している場合に「TEMPLATEPATH」を使用すると「親テーマ」のパスが取得されてしまい、コードによってはエラーが発生してしまいます。(2つの仕様は下記)
[親テーマを使用中]
「TEMPLATEPATH」 → 「親テーマディレクトリパス」
「STYLESHEETPATH」 → 「親テーマディレクトリパス」
[子テーマを使用中]
「TEMPLATEPATH」 → 「親テーマディレクトリパス」
「STYLESHEETPATH」 → 「子テーマディレクトリパス」
※ このコードでは、引数がない場合を考える必要がないのでWordPress関数「shortcode_atts」は使用していません(独自ショートコードを作成する場合はよく使用されます)。「shortcode_atts」使用した場合は、事前に引数を記述しなかった場合用のデフォルト値を指定しておくことで、引数がなかった場合でもデフォルト値のコードを呼び出すことができます。
例:[php] → [php filename='default']
関数解説
独自ショートコードを追加する、コード内で使用したWordPressやPHPの関数を解説します。
※ わかりやすさを優先した説明のしかたをしています。公式の説明を確認したいかたはコチラ
| add_shortcode | |
|---|---|
| 【書き方】 add_shortcode(ショートコード名, 呼出す関数); 【呼出し方】 [ショートコード名 キー名=’値’] 【説明】 ・WordPressにショートコードを追加できる 【ショートコード名】 ・コードを呼び出すための文字列 | |
| 例 | 例(結果) |
| add_shortcode(‘aaa’, function($a) { return “abc” . $a[‘bbb’]; } | [[aaa bbb=’def’]]; → abcdef |
| function | |
|---|---|
| 【書き方】 function 任意の関数名(仮引数代入用変数){処理内容} 【説明】 ・独自の関数を作成できる ・使用する際は「関数名(実引数)」で呼び出せる(実引数には仮引数に渡したいデータを指定する) ・「return」で返し値(戻り値)を指定できる 【任意の関数名】 ・関数名を指定しない場合は「無名関数」または「クロージャ」と呼び、頻繁に呼び出さない関数の場合などに利用でき、変数などに代入できる 【仮引数代入用変数】 ・任意の変数を指定すると、呼び出し時に指定した実引数が代入される | |
| 例 | 例(結果) |
| function a($b){ $c=$b.’4’; return $c } | echo a(123); → 1234 |
| ob_start | |
|---|---|
| 【書き方】 ob_start(コールバック関数,チェックサイズ,フラグ) 【説明】 ・バッファリング[※1]をオンにする ・「ob_start」以降のコードを表示せずにバッファ[※2]に保存する 【コールバック関数】 ・「コールバック関数」を指定することで出力バッファが送信されたタイミングでバッファがコールバック関数に渡されます 【チェックサイズ】 ・指定したバイト数を超えるたびにバッファが送信される ・デフォルトは「0」でサイズを無視します 【フラグ】 ・使用できるバッファ操作関数を設定できます ・デフォルトは送信や削除などすべての関数が使用(「PHP_OUTPUT_HANDLER_CLEANABLE | PHP_OUTPUT_HANDLER_FLUSHABLE | PHP_OUTPUT_HANDLER_REMOVABLE」を指定するとすべて使用可能) | |
| 例 | 例(結果) |
| ob_start(); echo “abc”; $buffer = ob_get_clean(); | echo $buffer; → abc |
| include | |
|---|---|
| 【書き方】 include 読込ファイルパス 【説明】 ・指定したファイルを読み込む 【読込ファイルパス】 ・括弧()はつけてもつけなくても同じ | |
| 例 | 例(結果) |
| include ‘/aaa/bbb.php’; | 「bbb.php」を読み込む |
| ob_get_clean | |
|---|---|
| 【書き方】 ob_get_clean() 【説明】 ・バッファリングをオフにする ・バッファの内容を返す ・バッファの内容をクリアする ・「ob_get_contents」と「ob_end_clean」を同時に実行した場合と同等の機能を有する | |
| 例 | 例(結果) |
| ob_start(); echo “abc”; $buffer =ob_get_clean(); | $buffer → abc |
| ※1 | バッファリング 専用の記憶領域に一時的にデータを保存し様々な処理を行うこと。 |
| ※2 | バッファ 一時的にデータを保存するための記憶領域。 |
まとめ
今回、「functions.php」にコードを追加することで、WordPressに「ショートコード」を追加する方法を紹介しましたが、他にも「プラグイン」(Insert PHP Code Snippetなど)を追加してPHP用のショートコードを追加する方法もあります。どちらの方法も、メリット・デメリットがあるので、お好みの方法でショートコードを追加してみてください。管理人は、カスタマイズが自由にできる今回の方法をおすすめします。